9 Ways our A/B Testing Visual Editor is Smarter
The challenge of any SaaS provider is to continuously find ways to improve its software.
At Convertize, we work hard to develop an A/B Testing tool so that it is easy to use, reliable and secure.
One of our priorities is to ensure that we deliver the best page load speed possible whilst creating and running an A/B test.
SmartEditor: A/B Test Visual Editor Made Smarter
Our SmartEditor™ is a suite of editing tools built using AngularJS on the front-end and Symfony on the backend, handling API requests.
As important as it is to avoid loading speed issues and to make our pixel operate fast on our customers’ websites, we wanted to make sure the user experience of the Convertize application was also a pleasant one. We have therefore made a number of optimizations to ensure this is the case.
In this article we explain 9 ways we use to optimize our SmartEditor and improve the experience of Marketers and Teams.
The purpose of a visual editor (WYSIWYG editor) is to build code-free experiments directly from the application, by using a suite of editing tools.
Convertize has designed SmartProxy™ which retrieves the page and all assets using cUrl in order to have direct control over them for the purpose of editing.
The SmartProxy™, written in PHP 7, has been designed to override native Javascript functions in the browser to ensure the webpage behaves inside the application as if it were accessed directly.
Each modification introduced by the user is called an Action. The user is able to introduce many changes to the webpage using the suite of tools provided.
Every time an action is made such as inserting an image or rearranging a bullet list, this is sent to the backend to be processed via an ajax request.
To ensure we send the smallest amount of data to be processed, only the action being applied are sent to the backend processor.
Decorators describe DOM elements which exist in the original DOM tree. A single decorator represents one unique element (based on XPath). It contains information about the final version of the element.
If the user introduces different changes on the same element, such as changing CSS color and then modifying the text, all modifications are merged into one representation of the element called a Decorator.
This has the benefit that the pixel can quickly apply a set of changes on a single element and there is less data to store in the pixel, resulting in a smaller file to load.
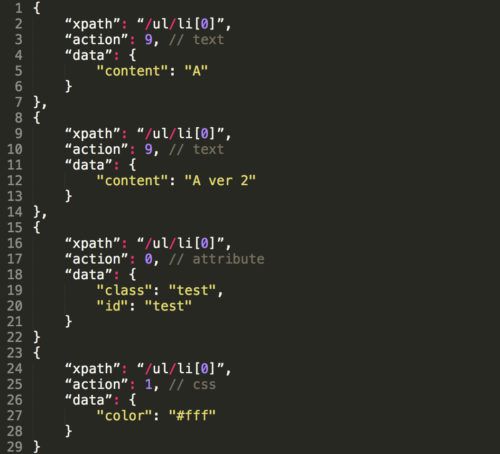
Let’s assume that a user introduces the actions shown below (represented with JSON data). The example is simplified by introducing modifications on the same element, but the idea is the same as introducing modifications on multiple elements in a different order.

Figure 1. Example list of modifications of single element
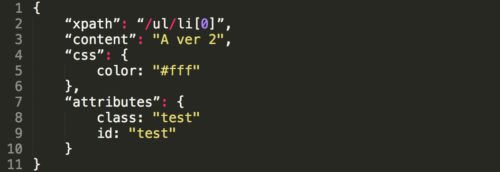
All these changes are merged into one single “decorator” action which represents the final version of the specified element. This object will be used inside the pixel and during initialization of the SmartEditor™.

Figure 2. Example decorator based on Figure 1
For each element that has been modified in the editor, the pixel will apply that modification to the live webpage. It does this with O(1) complexity, meaning that if the same element is modified multiple times in history, the pixel will only store the very last modification.
Let’s assume that you have three paragraphs on your website and you introduce 30 text modifications for each of them (90 modifications in total). Rather than store all 90 modifications in the pixel, it will store only 3 (one modification per paragraph). If the paragraphs contain 500 characters, the pixel will grow by only 1500 bytes.
DOM actions represent modifications which affect the structure of the Document Object Model.
As an example, it can be rearranging a list, html editing and inserting an image merged into one unit called “DOM”. The key thing is that the backend merges all actions for the same element into one representation.
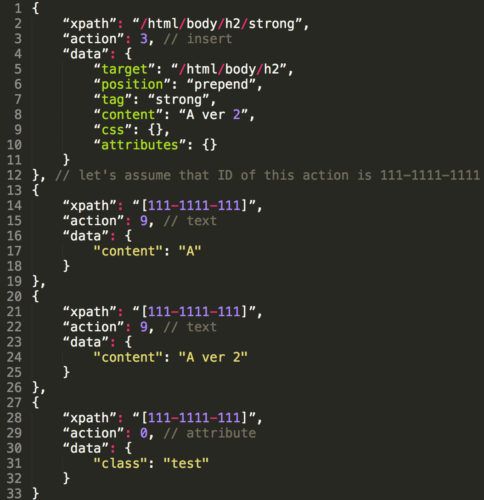
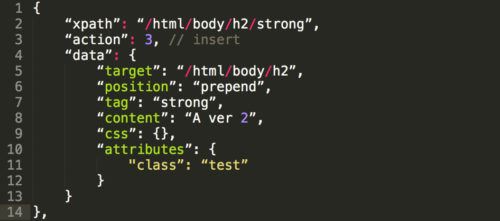
See the following example JSON showing a number of editing actions: an inserted element, a couple of text changes followed by a css attribute update.

Figure 3. Example modifications based on insert action
All these changes will be merged into one action to be applied by the pixel, as follows:

Figure 4. Merge DOM modifications
It is important that the system is highly scalable. This not only means handling more traffic and load, but the system should not suffer performance issues when the amount of data increases.
When it comes to making modifications in the SmartEditor™, this means that if you edit the experiment and make 10,000 edits to it, the last edit will be processed just as fast as the first one .
How do we accomplish this? We create a “build” which contains the minimal amount of actions that the pixel must process. When a new edit is made, the optimization process will merge this into the existing build to generate a new updated build of data for the pixel. This process ensures data can be updated incrementally.
Nowadays websites are rarely static and there are a number of Javascript libraries being used to provide dynamic functionality such as newsletter opt-in modals, shopping carts and carousel of images.
The SmartEditor™ has been designed to allow you to edit dynamic elements. It does this by listening out for DOM Mutations, i.e. when a 3rd party Javascript library will modify the DOM structure of the page.
After all modifications are applied, the system registers a Mutation Observer. When a new DOM node is added system attempts to match non-applied changes on this element and its children, which will allow users to apply the editing tools to the dynamic element.
Advanced users who have worked with the HTML markup language are able to modify the HTML directly. The pixel is smart enough to only store the data for the elements that have actually been modified rather than text for the whole element.
This has the advantage of not storing unnecessary data, resulting in a smaller and faster pixel. No unnecessary changes are applied and therefore the page load time is decreased.
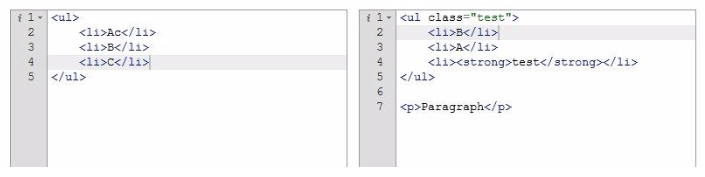
Let’s assume that a user has introduced the changes presented below. On the left side we have the original DOM structure of the specified element and on the right side we have the modified structure.

Figure 5. Example of advanced HTML modifications
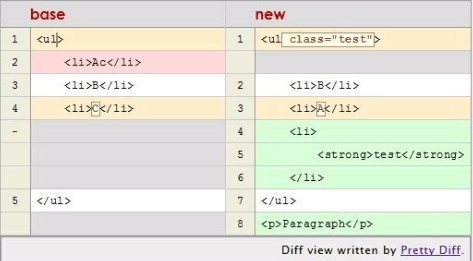
The user has introduced many fundamental modifications. Both the HTML before editing and after editing will be compared using the diffDOM library. Let’s see an example of this using the online Pretty Diff tool.

Figure 6. Output of Pretty Diff
After a diff has been performed, only the elements that were changed will be added to the list of actions to process and add to our “build”.
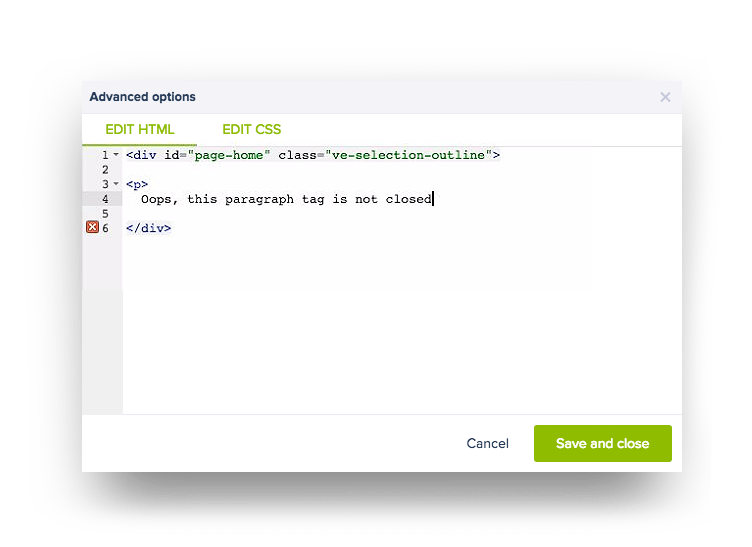
When the Advanced HTML editing feature is used, the application will make sure the HTML being entered is valid and not allow modifications to be saved if they break validity. You will see a red X where the problem occurs.

Figure 7. Example of HTML validator
About the future
In this article, we have disclosed 9 ways we used to optimize our SmartEditor™.
This development signifies enormous improvement and innovation to our A/B Testing software, allowing our solution to work smarter and faster than any other optimisation product on the market. And yet, we are aware that this is still just a stepping stone along the way to perfect optimisation. When you’re committed to growth as much as we are at Convertize, “progress is inexhaustible” and change never stops. We will continue to look for ways to make your experiences smarter and faster.
With that in mind, enjoy our Lightning mode and stay tuned!
Author note: I would like to thank David and John for their hard work and endless knowledge. Without their extensive contribution none of this would have been possible.